code-server를 이용해서 어디서든 사용할 수 있는 Personal IDE를 만들어보자.
Note : 이 글은 지극히 주관적인 생각을 토대로 작성된 글입니다. 혹시나 잘못된 부분이 있다면 메일 또는 코멘트를 통해 알려주시면 감사하겠습니다. 😄 제 메일은 About 탭에서 확인하실 수 있습니다. 📧
시작하며
정말 오랜만에 포스팅을 작성하게 되었는데, 이번에 작성해볼 포스팅은 code-server라는 오픈 소스에 대해서 다뤄보고자 한다. 이 오픈소스를 어떻게 알게 되었는지 어떤 식으로 활용하고 있는지에 대해서는 포스팅 본문에서 차차 설명하고자 한다. 무슨 긴말이 필요하겠는가? 바로 code-server에 대해서 알아보고 어떻게 구축할 수 있는지 알아보자.
code-server 란 무엇인가?
“Run VS Code on any machine anywhere and access it in the browser. “ [code-server Officeal Github Repository]
-
위 문장은 code-server의 공식 Github 저장소에 있는 간단 소개에 대한 문장을 빌려온 것이다.
-
많은 사람이 쉽게 예상했겠지만 code-server 라는 오픈소스는 많은 이에게 생소한 오픈 소스가 아닐 수도 있다. 오픈 소스의 이름이 왜 code-server 인지 알게 되면 오히려 친근하게 느껴질 것이다.
-
code-server의 code는 VS Code를 나타내는 것이고, 거기에 server 라는 단어가 붙었다고 볼 수 있다.

-
즉, VS Code라는 IDE를 서버의 형태로 구동시켜서 인터넷이 연결되어 있고 브라우저만 있다면 어디서든 본인이 만든 code-server에 접속해서 하던 작업을 이어 나갈 수도 있고 새로운 작업을 시작할 수도 있다.
-
code-server를 구축해서 사용한다면, 활용하기에 따라 잘 사용할 수도 있고, 잘 활용하지 못할 수도 있다. 구축 과정에 관한 내용을 먼저 다룬 후에, 현재 본인이 어떻게 활용하고 있는지도 간단하게나마 소개해보겠다.
code-server를 구축해보자.
-
여기서 하나 짚고 넘어가자면, 이번 포스팅에서는 code-server를 설치하는 OS가 Linux 또는 Mac OS라고 가정하고 작성되었다.
-
현재 Window 머신이 없어서 Window OS에서는 밑에서 진행하는 방법이 올바르게 동작하는지 테스트하지 못했다.
-
Window를 사용하는 유저들에게는 WSL(Window Subsystem for Linux)을 사용하는 것을 추천한다.
-
터미널에서 다음 명령어를 입력해서 실행하면 전반적인 설치를 마무리할 수 있다.
# universal(Linux, Ubuntu, MacOS...)
donghunlim in ~
→ curl -fsSL "https://code-server.dev/install.sh" | sh
# 물론 다음과 같이 MacOS의 homebrew를 통해 직접 바로 설치할 수도 있다.
donghunlim in ~
→ brew install code-server
-
위 명령어를 각 OS의 터미널에서 실행하는 것만으로 code-server를 구동하는 데 필요한 모듈들은 설치가 된다. 그럼 남은 것이 뭘까?
-
바로 code-server를 구동시키는 Command(명령어)와 본인이 사용 중인 환경에 맞게 설정값을 세팅해주는 것이다.
-
이제 code-server를 실행시켜보자. 터미널에 다음과 같이 명령어를 입력하면 실행시킬 수 있다.
donghunlim in ~
→ code-server
- 그럼 터미널에 다음과 같은 내용이 나오는 것을 확인할 수 있다.
donghunlim in ~
➜ code-server
[2021-12-01T07:52:38.428Z] info Wrote default config file to ~/.config/code-server/config.yaml
[2021-12-01T07:52:38.781Z] info code-server 3.12.0 4cd55f94c0a72f05c18cea070e10b969996614d2
[2021-12-01T07:52:38.782Z] info Using user-data-dir ~/.local/share/code-server
[2021-12-01T07:52:38.795Z] info Using config file ~/.config/code-server/config.yaml
[2021-12-01T07:52:38.795Z] info HTTP server listening on "http://127.0.0.1:8080 "
[2021-12-01T07:52:38.795Z] info - Authentication is enabled
[2021-12-01T07:52:38.795Z] info - Using password from ~/.config/code-server/config.yaml
[2021-12-01T07:52:38.795Z] info - Not serving HTTPS
-
많은 내용이 터미널에 나타났지만, 제대로 실행이 된 것이다. 그리고 실행시킬 때 나오는 위의 내용이 이 포스팅에서 다룰 설정의 대부분이다. (
딱히 대단한 설정은 없다..) -
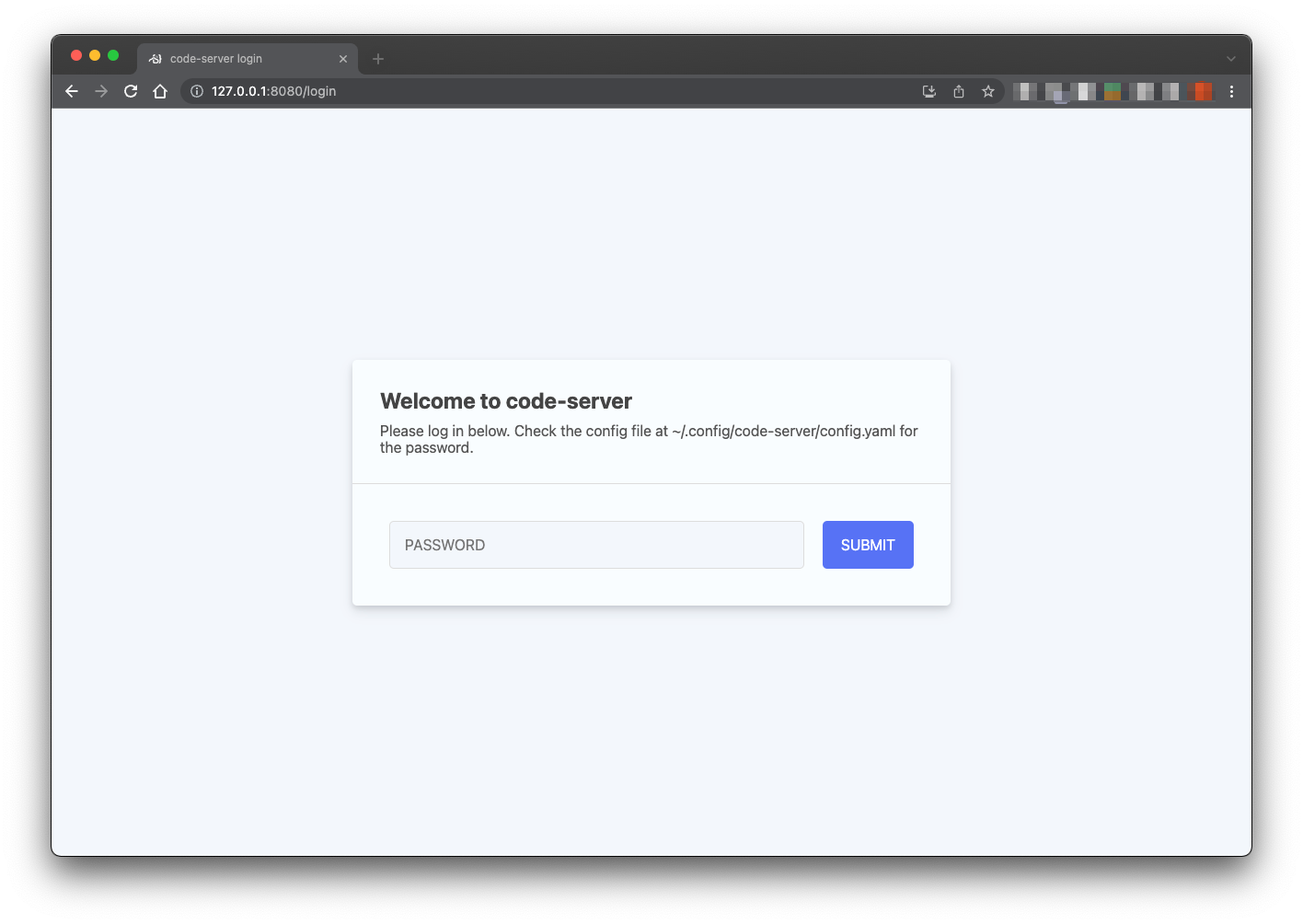
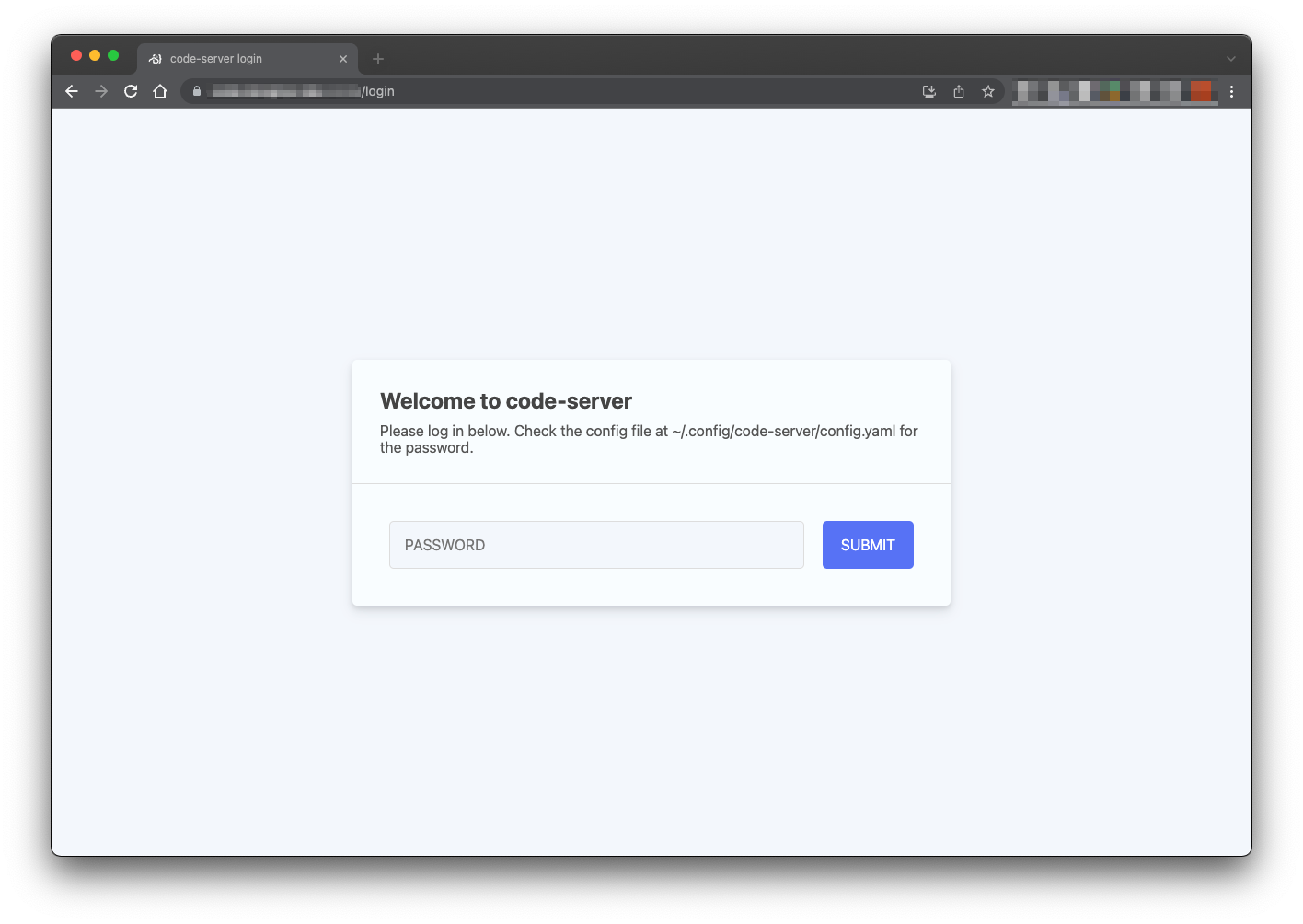
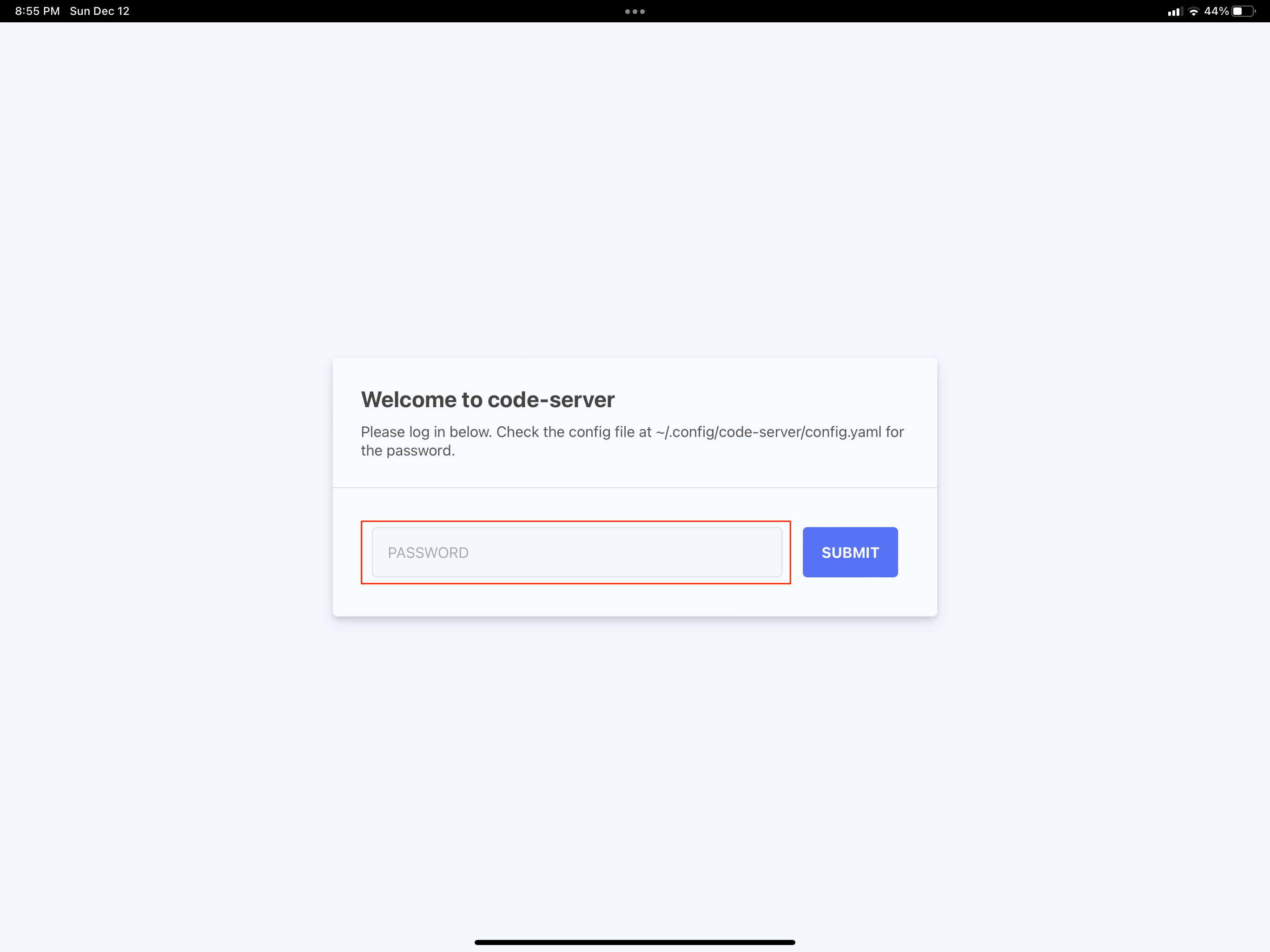
일단 실행이 잘 되었다는 기쁨을 가지고 위에 나오는 대로 http://127.0.0.1:8080로 접속해보면 다음과 같은 화면이 나타나는 것을 볼 수 있다. 그리고 다음과 같은 화면이 나타났다면 지금까지 잘 진행되었다는 의미이기도 하다.

-
처음 구동시킨 화면은 위와 같다. 위와 같이 첫 화면은 비밀번호가 걸려있고, 해당 화면에서 패스워드를 입력해야 브라우저 내 VS Code에 접근할 수 있다.
-
code-server를 통해 인터넷만 가능하다면 어디서든 접근할 수 있는 나만의 IDE이니 본인만 사용할 수 있도록 패스워드가 걸린 것은 어찌 보면 당연하다.
-
이 부분에서 code-server를 퍼블릭하게 배포할 경우에 대한 보안적인 조치가 필요해 보일 것으로 생각했을 것이다. 그 부분에 대해서도 밑에서 다룰 것이니 지금은 이 기본 세팅 화면을 조금 더 살펴보도록 하자.
-
위에서 보이는 문구 그대로
~/.config/code-server/config.yaml에서 code-server에 대한 간단한 설정이 가능하고, 이 포스팅에서 다룰 설정도 해당 파일을 이용한 설정이 전부다. -
해당 설정 파일을 살펴보고 기본적으로 적용된 패스워드가 무엇인지 확인 후, 브라우저 내의 VS Code에 접근해보도록 하자.
donghunlim in ~
➜ cd .config/code-server
donghunlim in ~/.config/code-server
➜ ls -a
. .. config.yaml
donghunlim in ~/.config/code-server
➜ cat config.yaml
bind-addr: 127.0.0.1:8080
auth: password
password: ed88ca1e0dcf3a4142b81f81
cert: false
-
설정 파일 내,
config.yaml를 확인해보니, 비밀번호를 확인할 수 있었다. 이제 저 비밀번호를 통해 code-server를 통해 구동시킨 VS Code에 접근할 수 있게 되었다. 바로 접근해보도록 하자.- 본인은 설정 파일이 어떤 형식으로 구성되어 있는지 보여주기 위해 위와 같이 설정 파일 내용을 일부 변조하여 공개하였지만, 실제로 사용할 경우, 설정 파일은 따로 노출되지 않는 것이 보안상으로 좋다.

-
물론 다음과 같이 설정하고 패스워드를 걸어두지 않고 사용은 가능하나, 권장하지는 않는다.
-
비밀번호를 걸지 않고, 배포해서 타인이 접근이 가능한 상태에서는 VS Code 내 터미널에도 접근할 수 있기 때문에 해당 서버의 머신을 마음대로 조작 또한 가능하기 때문이다. 꽤 심각한 일이 일어날 수도 있다.
-
다음과 같은 사용은 로컬에서 세팅을 해야 한다거나, 비밀번호를 일일이 치기 귀찮을 때 일시적으로 사용할 것을 권장한다.
-
# ~/.config/code-server/config.yaml
bind-addr: 127.0.0.1:8080
auth: none
password:
cert: false
-
구축에 필요한 내용은 여기까지다. 여기서부터는 본인의 사용성에 맞게 VS Code를 세팅해서 사용하면 된다.
-
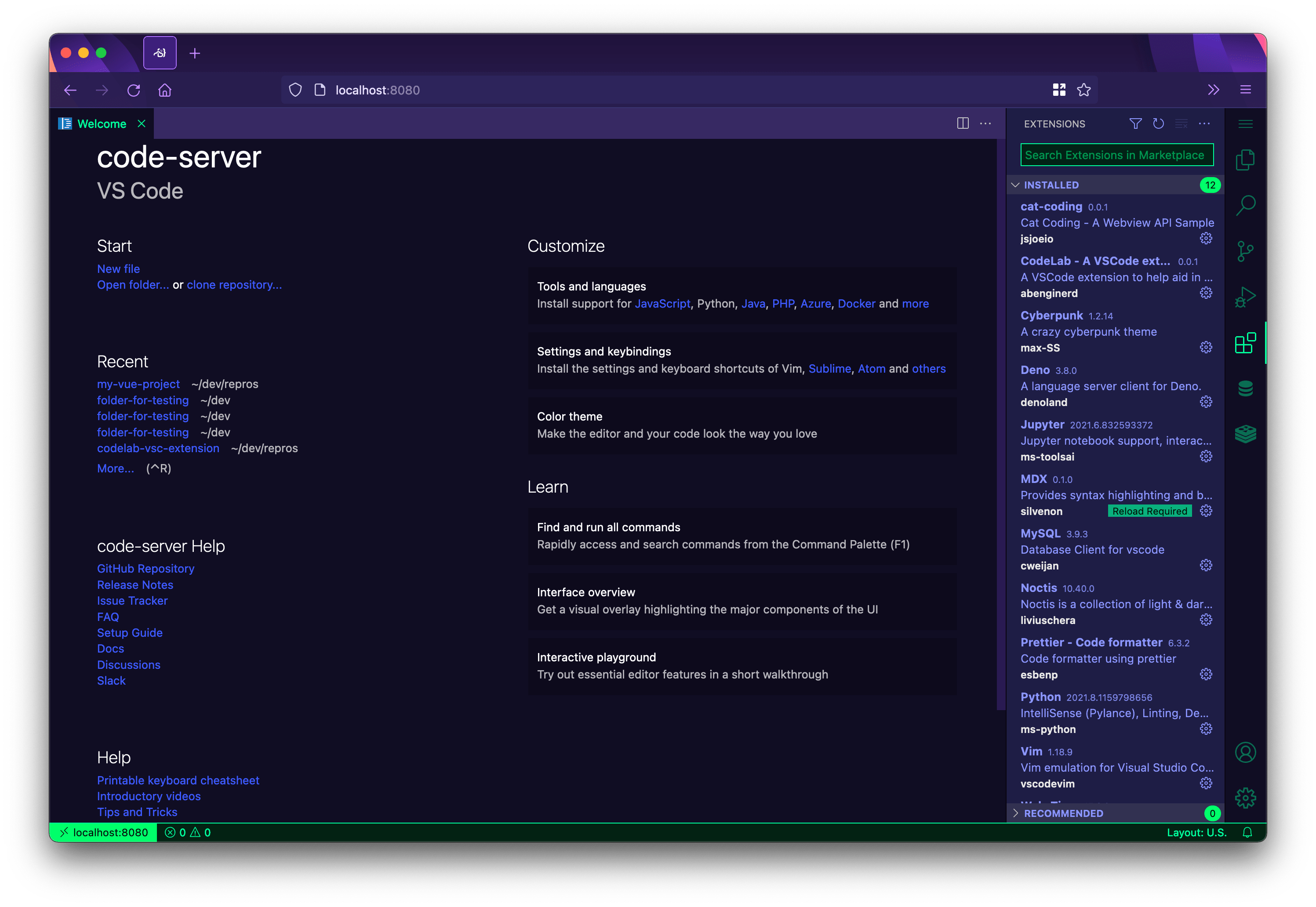
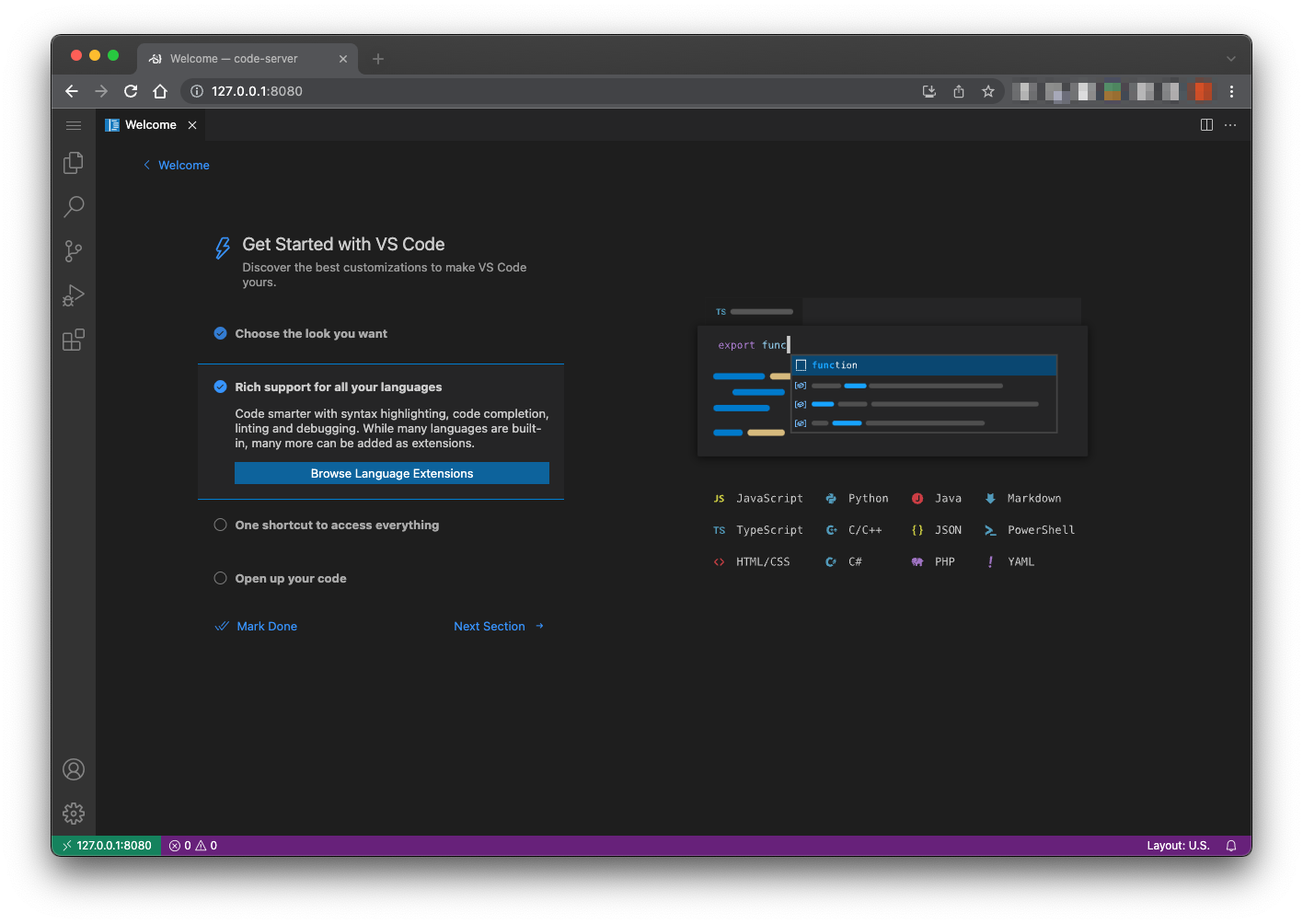
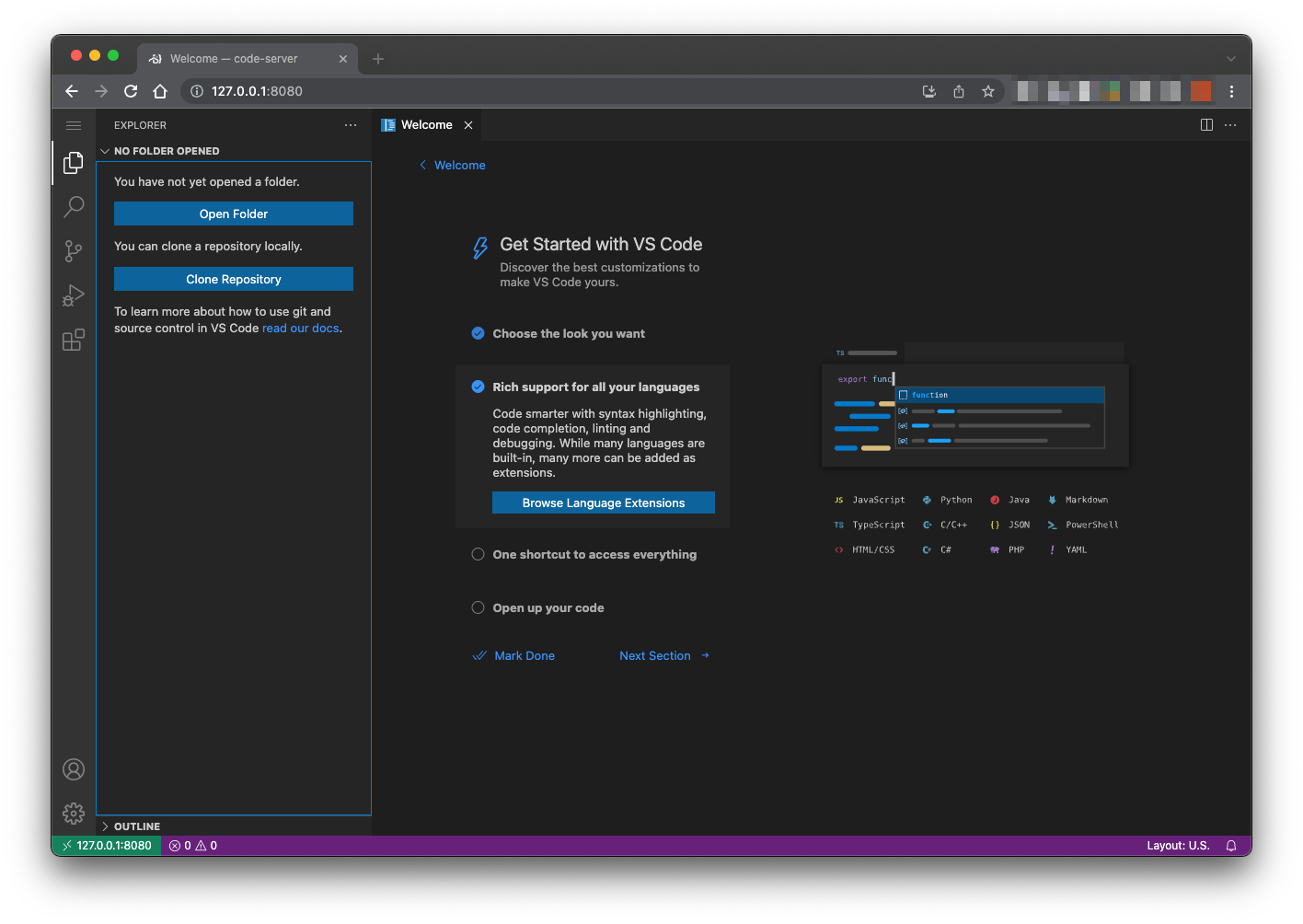
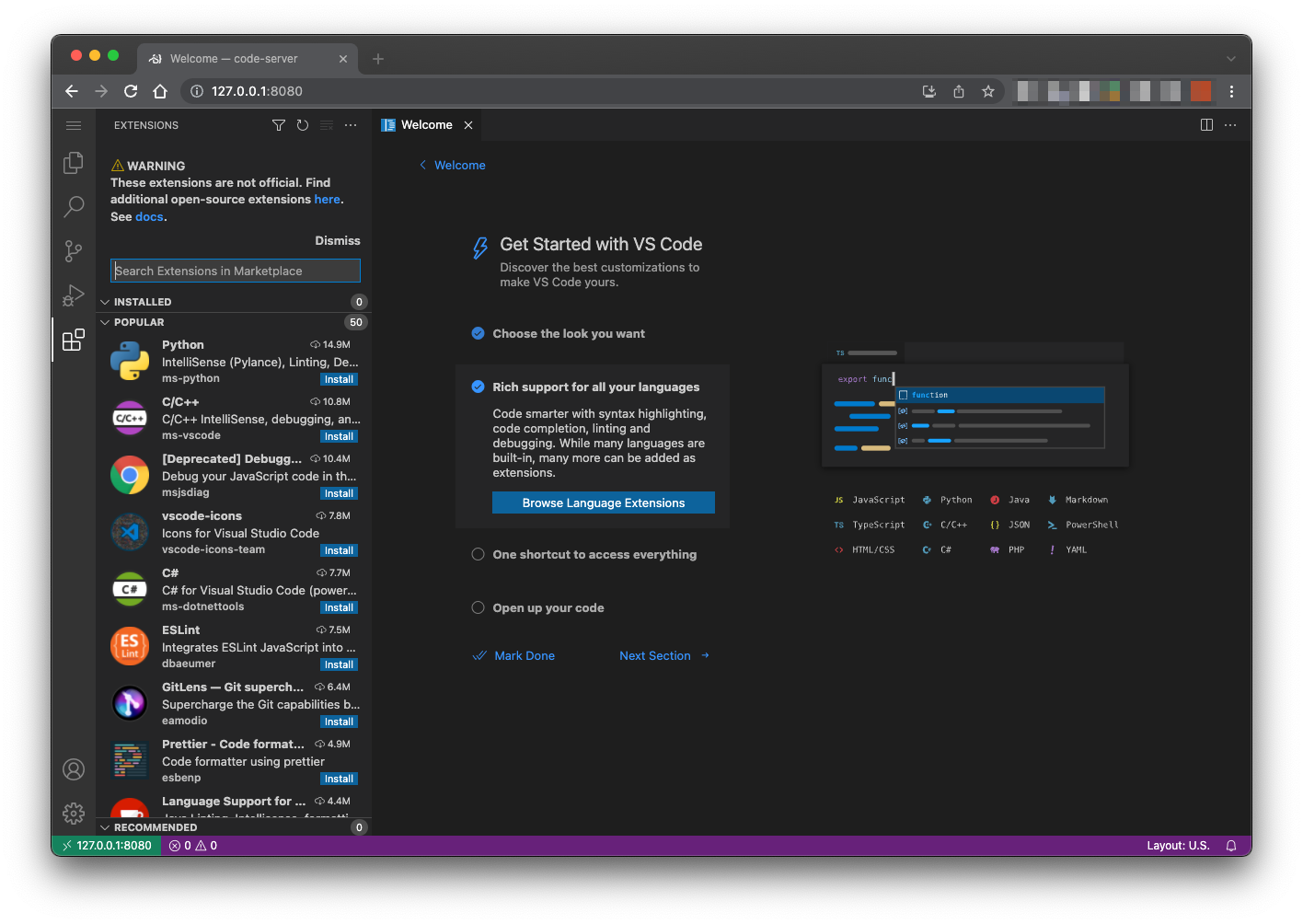
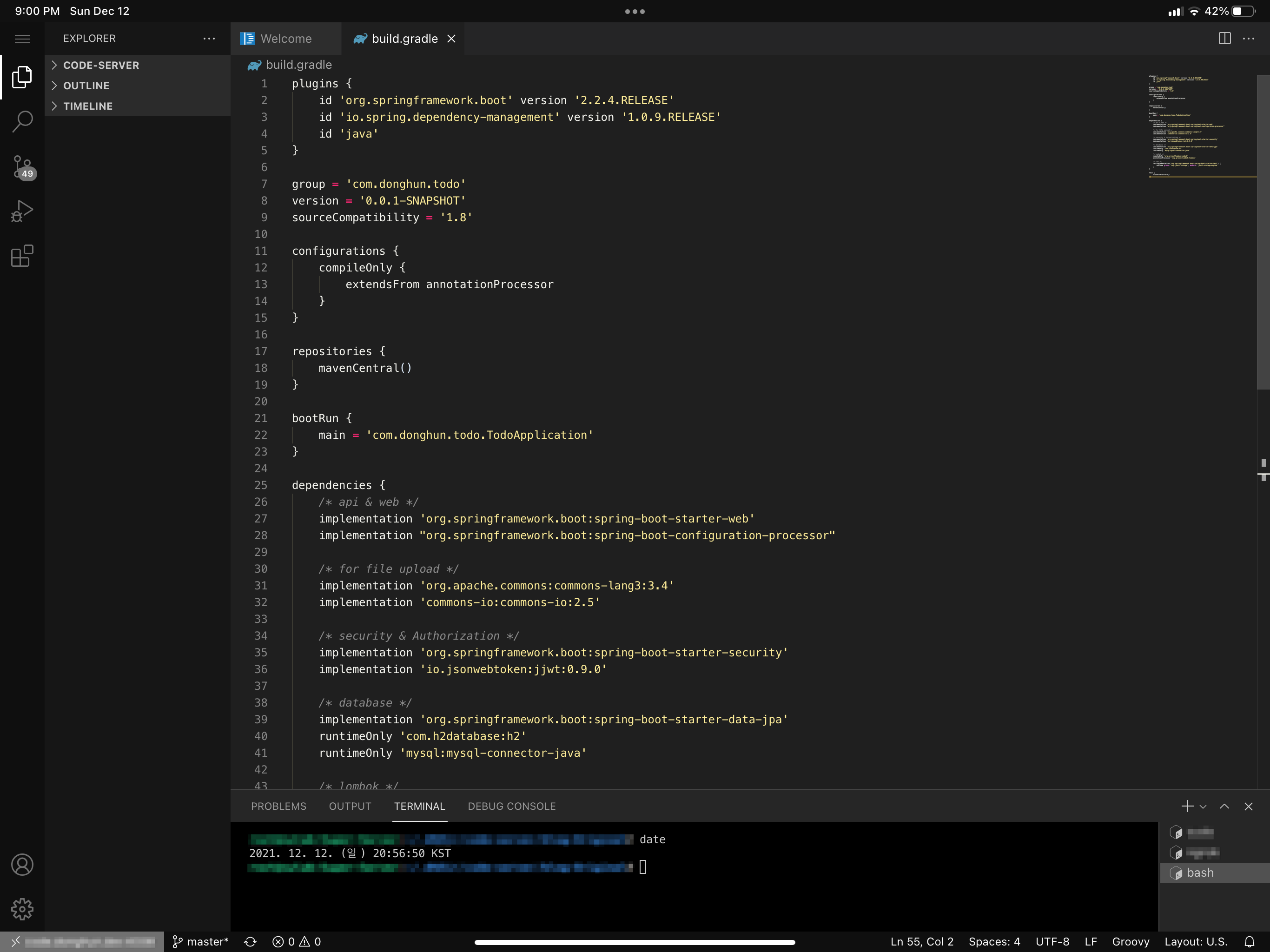
다음의 사진처럼 일반 VS Code와 동일하고 로컬에 설치해서 사용하는 VS Code처럼 플러그인도 설치해서 마음대로 사용 가능 하다. 본인의 환경에 맞게 세팅해서 사용하도록 하자.

- 파일을 생성하고 폴더를 만들어서 관리할 수 있는 일반적인 VS Code와 모두 동일한 상태를 가지고 있다.

-
플러그인도 동일하게 설치해서 사용할 수 있다. 물론 모든 플러그인이 호환되지 않을 수는 있다.
-
본인이 사용하는 플러그인이 모두 설치가 잘 되는지 사용성에 이상이 없는지는 미리 체크를 해봐야 할 부분이다.
-
위에 적었듯이 구축에 관한 내용은 여기까지이다. 여기까지에 대한 내용만 가지고도 사용하는 데는 큰 문제가 없다.
- 하지만 배포를 해서 사용할 분들은 신경을 쓸 부분이 조금 남아있다. 밑의 추가적인 내용을 참고 바란다.
-
이제 본인의 서버에 본인의 사용성에 맞게 배포를 해서 사용하면 된다. 배포에 대한 부분(어떻게 배포 환경을 구성하는 등의)까지는 디테일하게 다루지 않겠다. 일반적인 웹서버와 동일하게 배포가 가능하다.
-
이 밑에서 다루고자 하는 내용은 code-server에 대한 추가(부수)적인 내용이다.
-
배포 시 신경 쓸 만 한 요소에 관한 내용과 본인이 어떻게 사용하고 있는지에 대한 활용성 정도라고 생각하면 된다.
VS Code를 IDE 라고 볼 수 있을까?
-
부수적인 내용을 다루기 전에, 여기까지 읽어주신 감사한 분 중에 혹시 “VS Code를 IDE라고 할 수 있어? 그냥 에디터 아니야?”라고 생각하실 수도 있겠다는 생각이 글을 쓰면서 문득 들었다.
-
물론 IDE를 JetBrains와 같은 회사에서 제공하는 인텔리제이와 같은 프로그램을 IDE(통합 개발 환경)라고 지칭할 수도 있겠지만, 결국 본인의 사용성에 맞는 환경을 구축해서 사용하고 있다면 모든 개인의 개발환경이 개인에게 있어서는 IDE라고 볼 수 있겠다는 생각이 들어서 글 제목을 위와 같이 정했다.
-
vim을 메인으로 사용하는 많은 개발자분들이 계시고 그분들 또한 본인의 사용성에 맞게 각종 플러그인 등을 세팅해서 사용하고 계시고 VS code 또한 본인의 사용성에 맞게 개발환경을 세팅하고 메인 에디터로 사용하고 있는 사람들이 많으므로 VS code의 개발환경 또한 니즈에 따라 충분히 IDE가 될 수 있다고 생각했다.
-
아무도 궁금해하지 않을 수도 있지만, IDE에 대한 개인적인 생각을 작성해보았다. 이제 다시 본론으로 돌아가 보자.
code-server를 배포할 경우, 보안적인 조치는 어떻게 취할 수 있을까?
-
위에서 얘기했었던 부분에 대해 조금 더 살펴보고자 한다. code-server를 퍼블릭하게 배포할 경우 보안적인 요소가 신경 쓰일 수밖에 없다.
-
code-server를 구동시킬 때 설정에서 비밀번호를 걸 수 있다.
-
그리고 그렇게 구동시킨 code-server는 배포 후 퍼블릭하게 접근이 가능한 상황에서도 동일하게 동작한다. 비밀번호를 설정하는 것이 가장 간단한 솔루션이다. 하지만 이 또한 보안적인 문제가 생긴다.
-
대부분의 사람이 눈치챘겠지만, 지금까지의 과정만을 거쳐서 배포할 경우, code-server 서버는 HTTP 프로토콜 형식으로 구동이 된다.
-
그게 문제가 되냐고 질문할 수 있겠지만 간단하게 얘기하면 HTTP 프로토콜 형식으로만 통신을 하게 되면, 패킷이 암호화가 되지 않아서 평문 그대로 통신하게 된다.
- 즉, 비밀번호를 걸어둔 code-server에 접근해서 비밀번호를 통해 메인 VS Code로 접근할 때 그 비밀번호를 보내는 통신에 사용되는 패킷을 외부에 의해 감청을 당하면 비밀번호가 노출될 수 있는 문제가 생긴다.
-
code-server를 구축하는 다른 아티클 들을 보면 이 부분에 대해서 Nginx를 서버에 구축한 후 해당 Nginx 서버에 도메인 및 SSL 인증서를 적용해서 HTTPS 통신이 가능하도록 설정한 후에 리버스 프록시로 code-server에 접근시키도록 하는 솔루션을 많이 사용하고 있었다.
-
그렇게 code-server에 접근하기 위해 Nginx 웹서버에 먼저 접근하게 되고, Nginx 자체에 인증 모듈을 넣어서 인증이 된 사용자만 로컬에서 동작하는 비밀번호를 풀어둔 code-server로 경유시키는 방식이었던 것으로 기억한다.
-
본인도 위와 같이 문제를 해결해보고자 하였으나, 굳이 저렇게까지 할 필요가 있을까? 라는 생각하게 되었고 어차피 HTTPS 통신만 가능하면 처음에 걸어둔 비밀번호가 노출될 일이 없으리라 생각이 들었고 굳이 중간에 Nginx를 둘 필요가 없을 것이란 생각이 들었다.
-
위와 같이 생각이 들었던 본인은 code-server에 바로 도메인 및 인증서 적용을 통해 HTTPS 통신이 가능하도록 설정해서 사용하고 있다.
-
대부분의 사람이 HTTPS 적용을 위한 방법을 알고 있겠지만 적용할 도메인 및 SSL 인증서가 있다는 전제하에 config.yaml을 어떻게 세팅하면 되는지에 대한 부분을 남기고자 한다.
-
도메인 구매는 각종 도메인 등록 업체를 통해 등록할 수 있다.
-
SSL 인증서 또한 Let`s Encrypt를 통해 무료로 발급받을 수 있다. 이 부분에 대해서는 이미 좋은 아티클 들이 많으므로 해당 포스팅에서는 디테일하게 기술하지는 않도록 하겠다.
-
-
config.yaml을 다음과 같이 작성하면 code-server를 구동시킬 때 HTTPS 통신이 가능하도록 동작시킬 수 있다.
# ~/.config/code-server/config.yaml
# SSL 인증서가 적용된 도메인을 입력.
# (PORT는 본인의 마음대로 설정. 단, 기존에 돌고 있는 서버의 포트와 충돌나지 않도록 설정.)
bind-addr: test.donghun.dev:53887
auth: password
# 복잡한 패스워드 또는 본인만 기억할 수 있는 패스워드로 설정할 것.
password: {very difficult password}
# 이 key(cert)의 값이 true로 설정되어 있어야 ssl 인증서 적용이 가능하다.
cert: true
- 위와 같이
config.yaml을 세팅한 후에,Let's Encrypt에서 발급받은 인증서 파일을 살펴보자. 아마 다음과 같은 파일들이 있을 것이다.
donghunlim in ~/code-server-secure
➜ ls -a
. .. cert.pem chain.pem fullchain.pem privkey.pem
-
위에서 우리가 사용해야 할 파일은 2가지 파일이다. 위의 2가지 파일을 이용해서 code-server를 구동시킬 때 인증서를 적용할 수 있다.
-
사용해야 할 2가지 파일은 바로
fullchain.pem,privkey.pem이다. -
이제 SSL 인증서가 적용된 code-server를 구동시키도록 하자. 터미널에 다음과 같은 명령어를 입력하도록 하자.
- 참고로 밑의 명령어의
~/code-server-secure/fullchain.pem경로와~/code-server-secure/privkey.pem경로는 본인의 SSL 인증서 파일이 있는 경로로 설정하면 된다.
- 참고로 밑의 명령어의
donghunlim in ~/code-server-secure
➜ code-server --cert ~/code-server-secure/fullchain.pem --cert-key ~/code-server-secure/privkey.pem
- 위의 명령어를 실행시킨 후, 본인이 설정한 도메인으로 code-server에 접속해보자.

- 여기까지 진행하면 code-server를 배포할 때 생길 수 있는 보안적인 문제도 어느 정도 보완할 수 있다.
code-server를 어떻게 활용할 수 있을까? (Feat. 아이패드 사용성 팁.)
-
이 글을 보시는 분들이 가질 수 있는 궁금증 중 하나일 것이라 생각이 들어서 이 부분에 관해서도 내용을 작성하고자 한다.
-
사실상 노트북을 사용하시는 분들이나 데스크톱 컴퓨터를 사용하시는 분들은 자신의 컴퓨터에 직접 VS Code를 설치해서 사용하면 된다. 그렇게 하는 게 위의 많은 과정을 생략할 수 있는 가장 간단한 방법이다.
-
code-server는 어떤 분들이 사용하면 유용하게 사용할 수 있을까?
-
가장 먼저 든 생각은 다양한 컴퓨터에서 작업해야 할 경우가 많은 사람에게 적합하리라 생각이 들었다.
-
매번 작업해야 할 PC가 다른 개발자라거나, 집과 연구실 등의 모든 곳에서 같은 작업을 이어가는 대학원생이라거나 그런 분들에게 적합하리라 생각이 들었다.
-
브라우저를 켜서 비밀번호만 입력하면 어디서든 하던 작업을 이어나갈 수 있으니까 말이다.
-
두 번째로는 본인과 같은 사용성이 필요한 사람들에게 적합하다는 생각이 들었다. 바로 태블릿에서의 사용성이다. 그렇다. 본인이 code-server를 구축하게 된 계기는 태블릿에서 VS Code를 네이티브하게 사용하고 싶었기 때문이다.
-
최근에는 세컨드 디바이스로 태블릿을 가지고 있는 사람들이 많아졌고 본인 또한 아이패드를 사용하고 있다. 물론 아이패드에도 프로그래밍을 위한 좋은 앱들이 있고 직접적인 프로그래밍을 위해 터미널 앱 등을 통해 SSH 리모트를 이용해서 CLI 환경에서 vim 등을 이용한 프로그래밍 및 에디팅이 가능하다.
-
하지만 아이패드에서 사용하는 좋은 앱들도 PC에서 사용하는 IDE 만큼의 확장성을 따라오지 못한다고 생각(어디까지나 주관적인)했고 좀 더 확장성 있는 앱을 네이티브하게 사용할 순 없을까? 싶었지만 많은 이들이 알다시피 VS Code, JetBrains 등의 IDE들은 iPadOS 네이티브 앱을 따로 제공하지 않는다.
-
그렇기에 태블릿에서의 사용성을 고려한 고민의 결과가 바로 code-server 라고 할 수 있다.
-
이미 외국의 여러 개발자분들은 이러한 방식으로 태블릿에서 VS Code를 사용하고 있다는 아티클 들을 보게 되면서 본격적으로 알아보게 되었다.
-
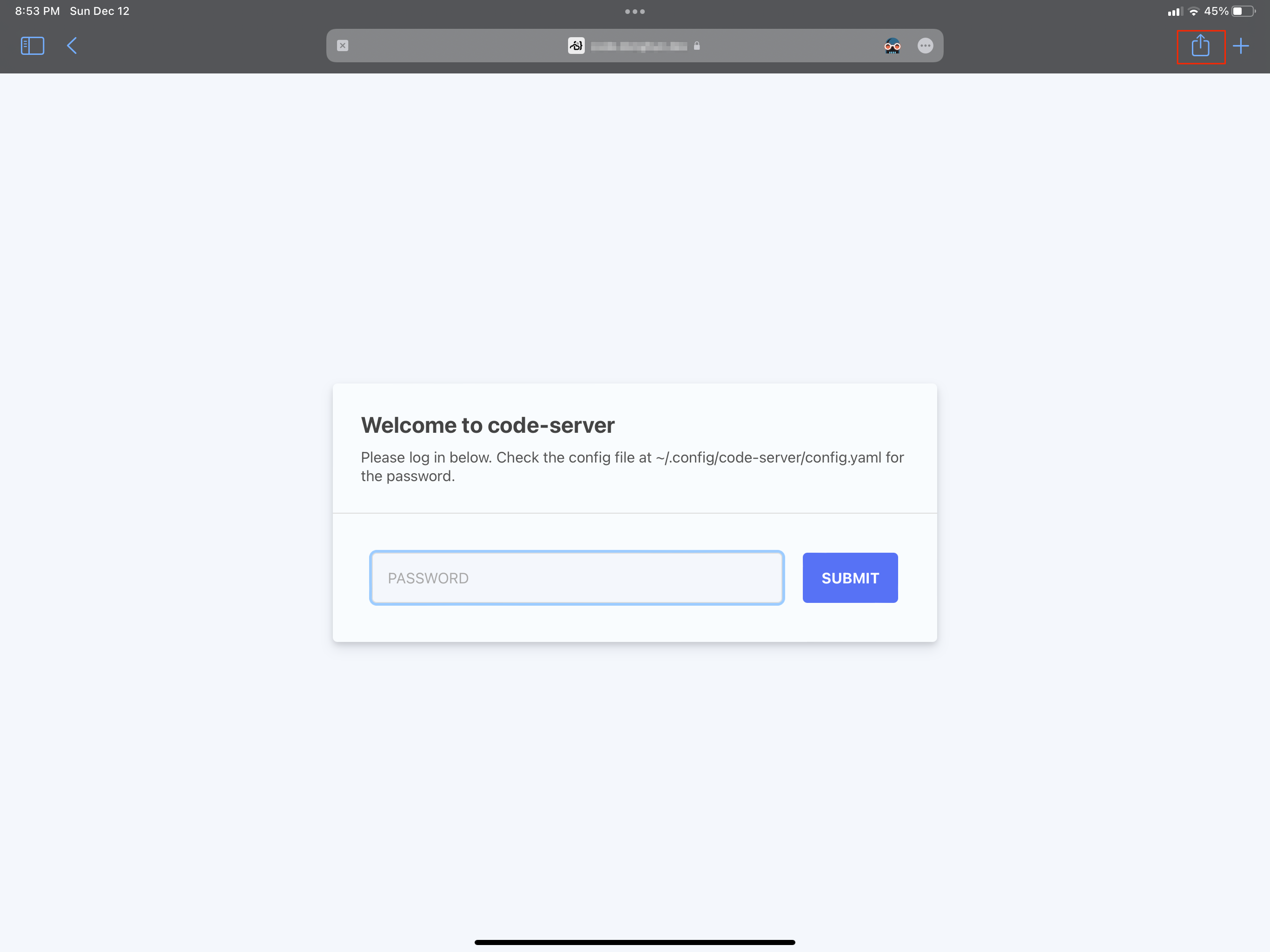
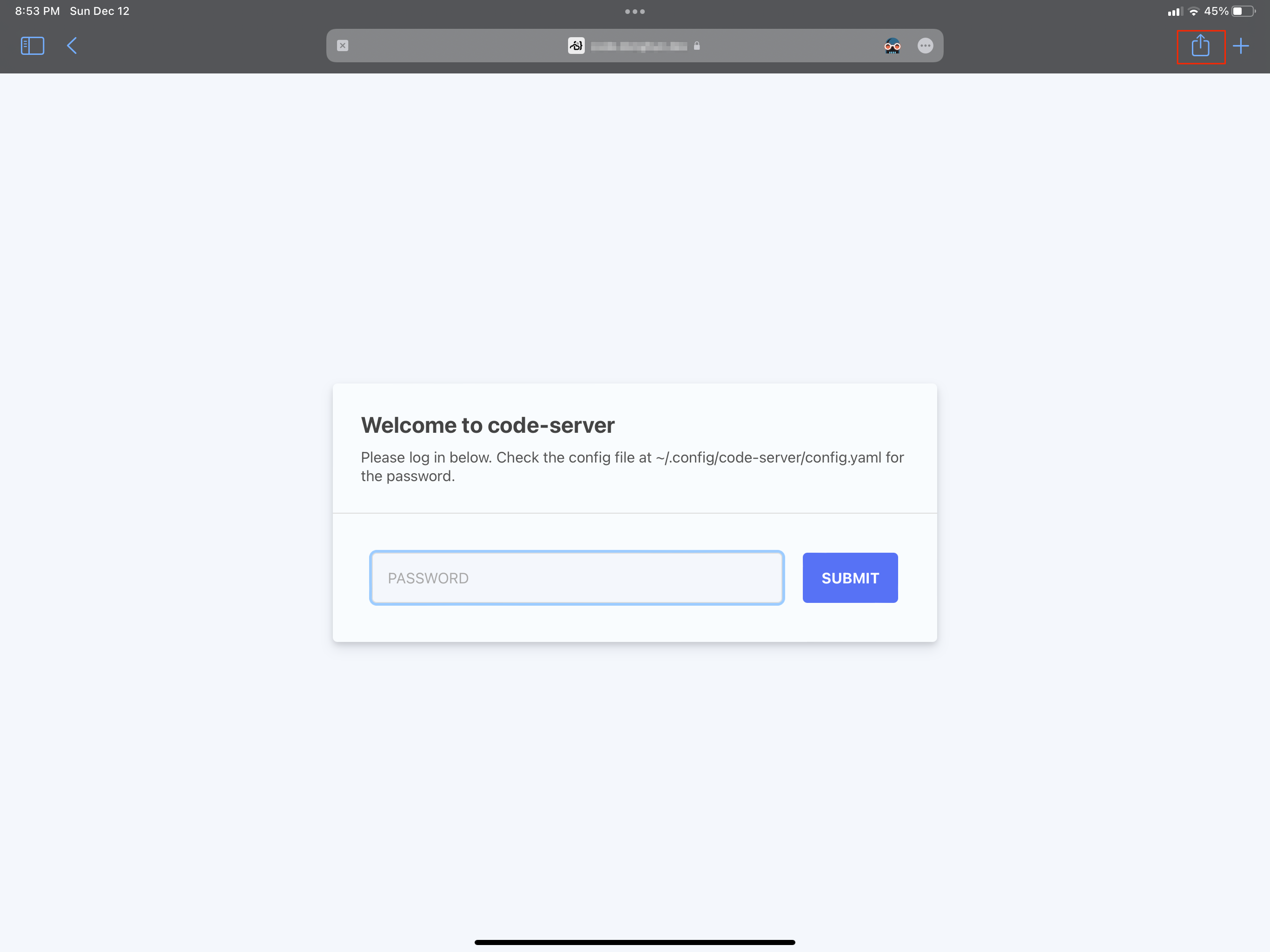
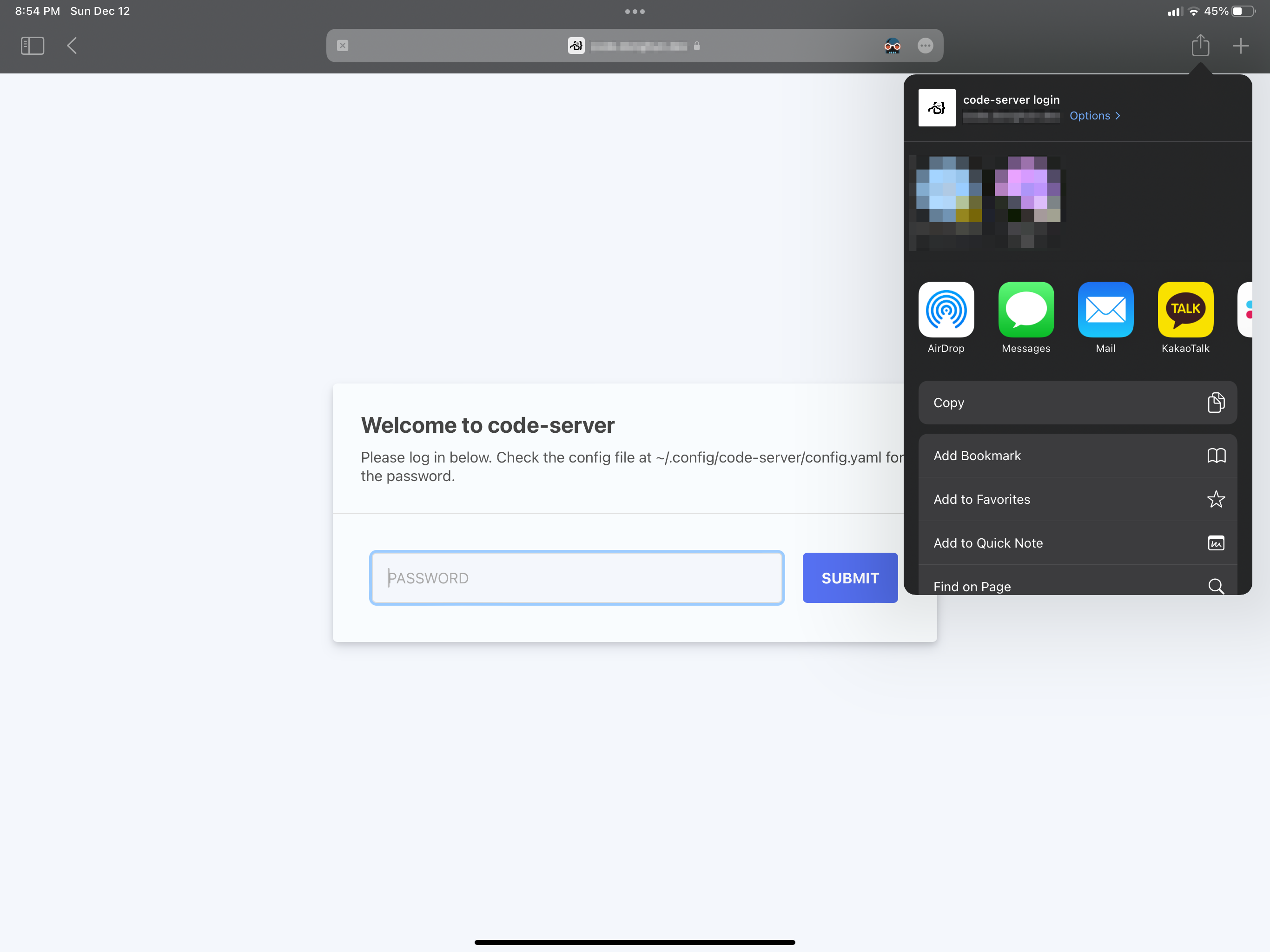
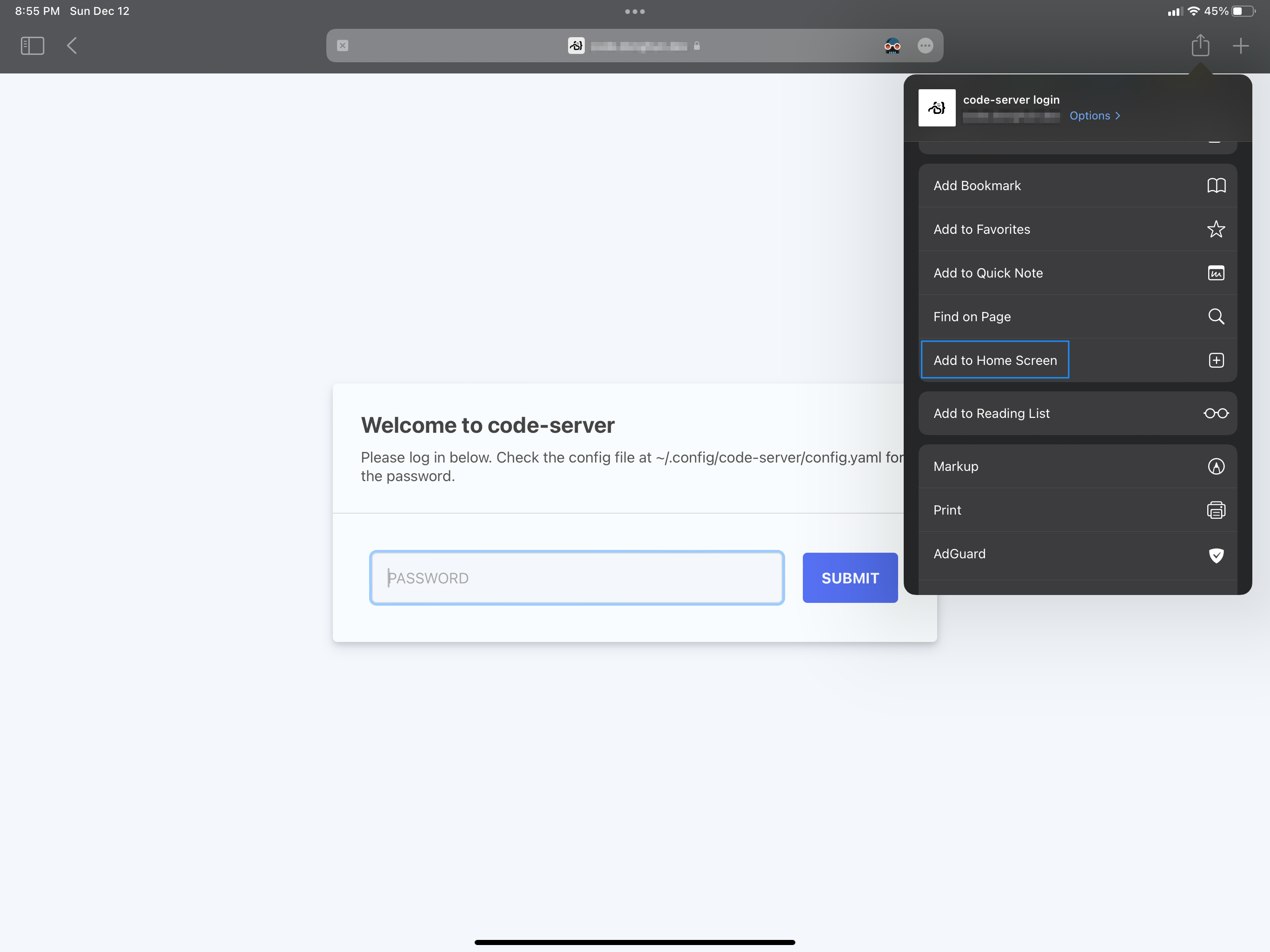
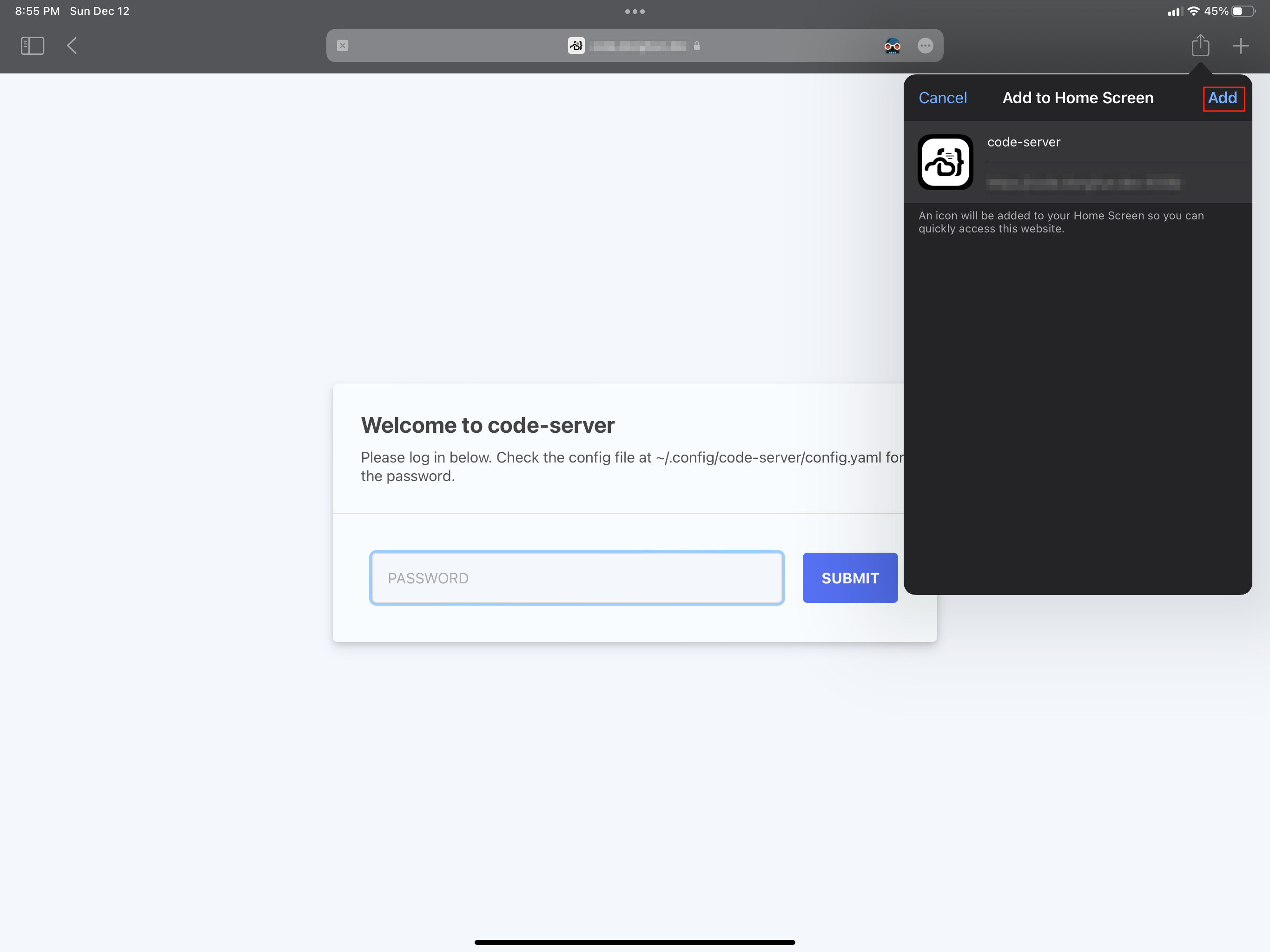
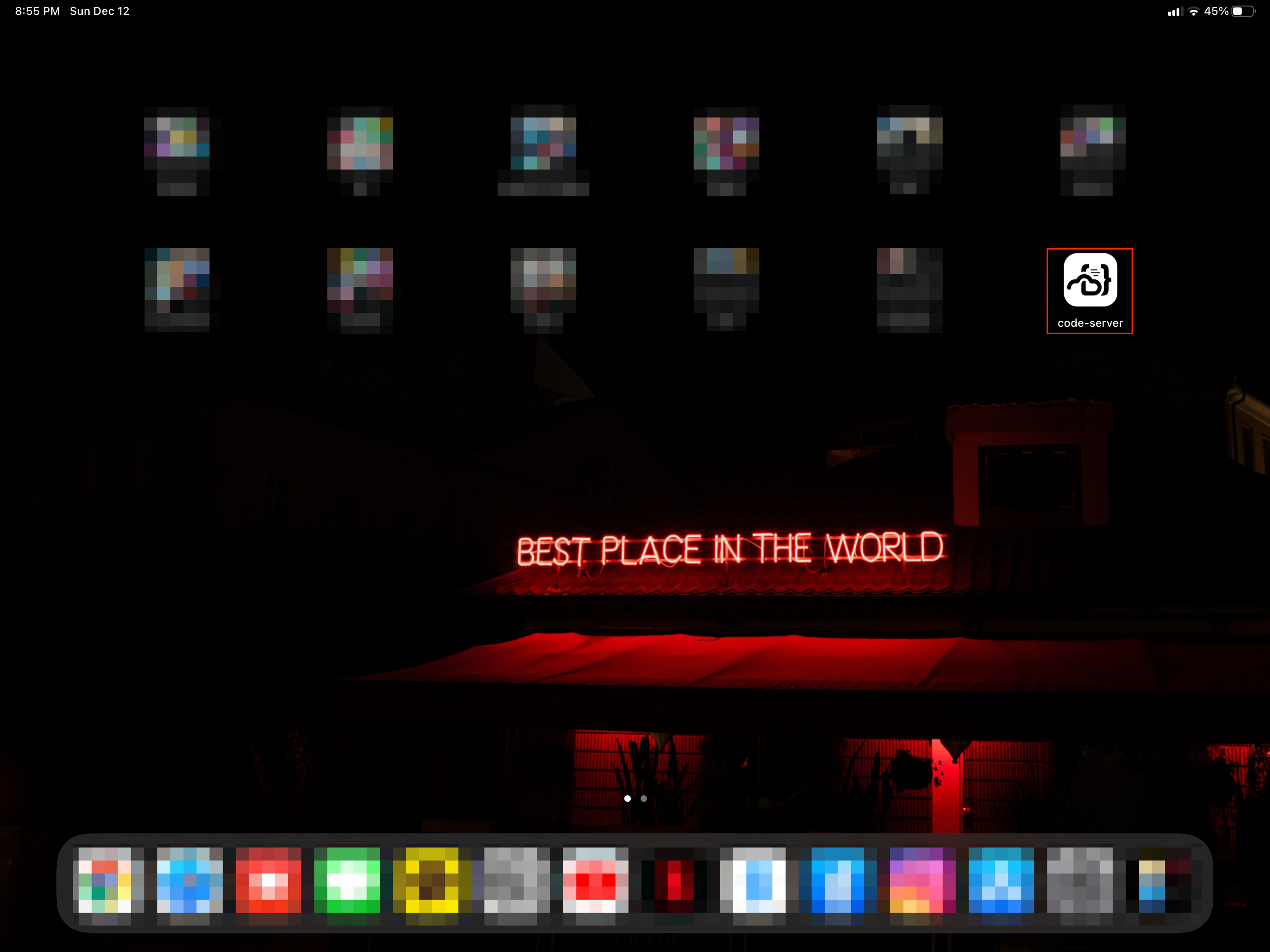
code-server를 아이패드에서 사용할 때 좋은 팁이 있는데, code-server는 PWA와 같은 설정들이 내부적으로 적용되어 있어서 VS Code의 사용성이 브라우저 내부에서만 국한되지 않고 iPadOS 네이티브 앱처럼 사용할 수 있다는 점이다.
-
아이패드에서 밑의 순서대로 세팅하면 code-server의 VS Code 사용성이 네이티브 앱과 같아지는 경험을 할 수 있다.
- 당연한 얘기지만, 인터넷에 연결되어 있다는 전제하에 가능한 얘기이다.








단점은 없을까?
-
위에서 장점들만 나열해놓은 것 같아서 단점을 따로 언급하지 않았는데, 사용을 하다 보니 아쉬운 점은 몇 가지 있는 것 같아서 그 부분을 언급하고자 한다.
-
첫 번째는 위에서 보안적인 조치를 위해 SSL 인증서를 적용하는 등의 안전장치를 걸어두었지만, 여전히 비밀번호를 통한 보안 조치는 위험할 수 있다는 부분이다
- 비밀번호가 노출되면 본인의 서버에 큰 문제가 생길 수 있다.
-
두 번째는 협업을 위한 기능이 따로 제공되지 않는다는 부분이다.
-
물론 비밀번호를 공유해서 여러 명이 동시에 사용할 수는 있겠지만 그렇게 될 경우, 누구나 터미널에 접근할 수 있고 또 VS Code 내에 누가 어떤 수정을 했는지에 대해서도 따로 추적할 수 없으므로 본인이 모르는 수정내역 또한 생길 수 있고 때에 따라서는 작업한 내용이 사라질 수도 있다.
-
비밀번호를 공유해서 여러 명이 사용하는 것은 될 수 있는 대로 권장하지 않는다.
-
-
마지막으로 모든 플러그인이 전부 호환되지 않는다는 부분인 것 같다.
- 로컬에서 개인적으로 사용하는 플러그인이 code-server 내 VS Code에 설치하기 위해 검색했을 때 검색 결과에 나오지 않는 케이스가 종종 있었다.
-
위에서 언급한 3가지의 아쉬운 점 외에는 전반적으로 만족하면서 잘 사용하고 있다.
마치며
오랜만에 포스팅을 작성하게 되면서 전달하고 싶은 내용이 많아서 그랬던 건지 분량 조절을 실패한 것 같다. 혹시나 여기까지 읽어주신 분들이 계신다면 루즈한 글을 끝까지 읽어주셔서 감사하다는 말을 전하고 싶다.
최근에 일이 많고 바쁘다는 핑계로 포스팅을 많이 올리지 못하고 있는데, 그래도 글로 남기고 싶은 내용들은 꾸준히 있어서 조금씩이라도 내용을 작성하고 있다. 다음 포스팅이 그리 오래 걸리지 않도록 기원하면서 이번 포스팅은 여기서 마무리하도록 하겠다.
마지막으로 이 글을 읽어주신 모든 분에게 감사드립니다.

